I’ve been looking into SVG animations for my project, Slackify. I found that SVG offers a great animate property and so I decided I’d animate a brand new logo for Slackify.

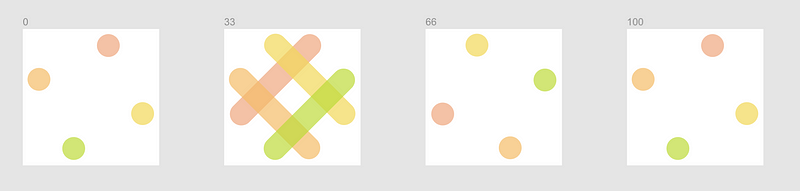
I planned out my animation and in Figma I created several SVG’s. animate only works if all the paths in your SVG have the same number of points.
I ended up creating:

Not special but fun to try out. I also made this codepen of the svg.
Don’t click it, it doesn’t work. Turns out animate's browser support isn’t that great.
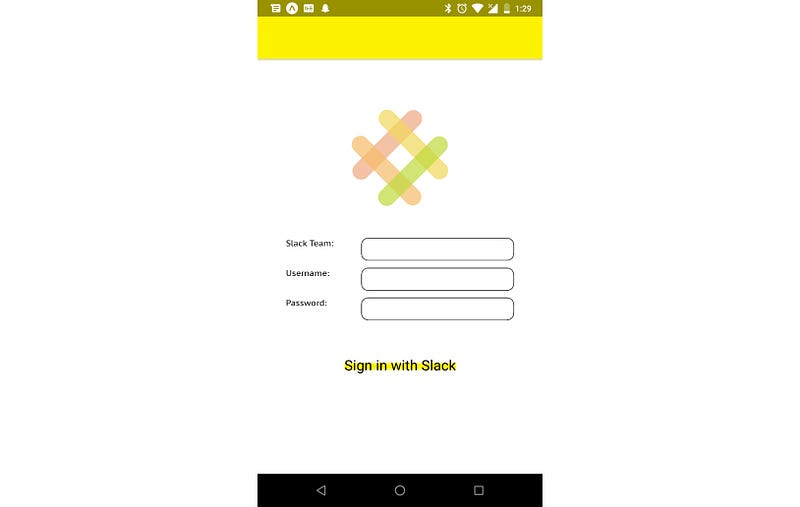
I decided to try it in the React-Native Slackify app anyway. I found a nice little package to embed my SVG as an Image in the app, react-native-remote-svg, after trying a lot of other options that didn’t work at all.
But unfortunately the animated SVG did not load in the app.
I also tried to load the SVG in a React-Native WebView, thinking maybe the WebView’s browser support would be different, but unfortunately that didn’t work either.
So I’ve got:

🤷🏾 Oh well.
If you know how I could have done this properly in React-Native, please let me know! I really want to learn.

